If you’ve been keeping up, I’m a huge advocate for Node.js development and the JavaScript development stack. Previously I had written about the Couchbase, Express, AngularJS, and Node.js (CEAN) stack and modernized the backend API with Hapi.js, a popular alternative to Express. I’m a huge fan of Angular, but recently I’ve been exploring the increasingly popular Vue.js framework.
We’re going to see how to create a full stack application using the JavaScript stack consisting of Node.js, Hapi, Vue.js, and Couchbase NoSQL. Given that all starting characters of the technologies are consonants, I won’t make an attempt at giving it an acronym.
The application we build will have a semi-simplistic data model. We’re going to store people information and address information and configure how addresses are related to certain people.

The Node.js with Hapi backend is going to demonstrate the use of N1QL and subdocument mutations within the database. The Vue.js frontend will give us a semi-attractive outlet towards working with our API.
Getting Couchbase Configured for Querying and with Role-Based Access Control
Before we can start developing our RESTful API that communicates with our Couchbase NoSQL database, the database must be properly configured. We’re going to assume that you’ve already installed Couchbase Server 5 or higher.
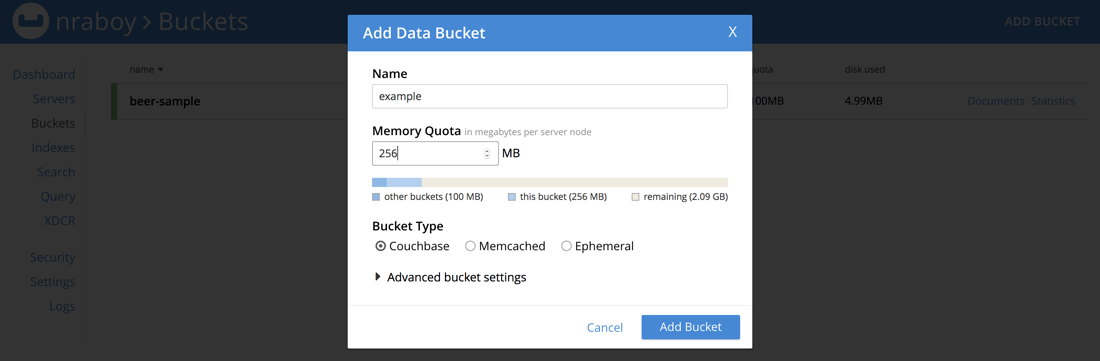
With Couchbase ready to go, we need to create a Bucket to hold our data. This tutorial will reference a Bucket called example, but it doesn’t really matter as long as you’re consistent.

The Bucket doesn’t need any special configuration for this example.
With the Bucket available, we need to create a user with permission to work with the Bucket. For information on creating role-based access control (RBAC), check out a previous article I wrote titled, Secure Your NoSQL Data with Couchbase Role-Based Access Control. The account will need Data Reader, Data Writer, and Query Select roles. This will allow us to do CRUD operations against the database as well as run N1QL queries.
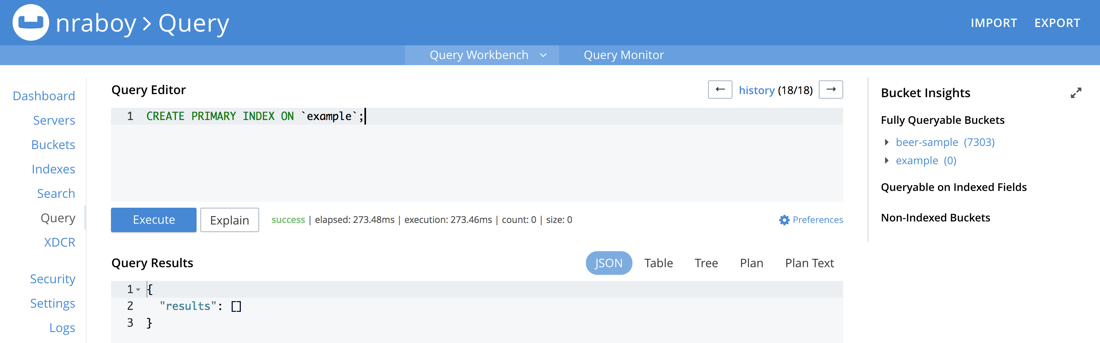
Finally, we need to prepare an index for N1QL query support.

In a production environment you’ll want to create an index for every query that you wish to run. For our example, we’re going to use a primary index which is a prototyping index.
Execute the following query to create the index:
|
1 |
CREATE PRIMARY INDEX ON `example`; |
The primary index will give us the convenience of being able to run any query on our Bucket at the cost of performance. Custom indexes will give much better performance.
At this point in time we can start development.
Developing a Web Backend with Node.js and Hapi Framework
With Couchbase ready to go, we can start developing the Node.js with Hapi application. If you’ve seen my previous article, a lot of the material will carry over. However, this example is going to be a little more thorough in regards to what Node.js and Couchbase can do.
Assuming you have Node.js installed, we need to create a fresh project. From the CLI, execute the following:
|
1 2 |
npm init -y npm install hapi joi couchbase uuid --save |
The above commands will initialize a new project and install the hapi package for Hapi.js, the joi package for data validation, the couchbase package for interaction with Couchbase, and the uuid package for generating unique strings.
Next, create an app.js file which will hold all our Node.js code. To get the ball rolling, add the following to your project’s app.js file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
const Couchbase = require("couchbase"); const Hapi = require("hapi"); const Joi = require("joi"); const UUID = require("uuid"); const server = new Hapi.Server(); const cluster = new Couchbase.Cluster("couchbase://localhost"); cluster.authenticate("demo", "123456"); const bucket = cluster.openBucket("example"); server.connection({ host: "localhost", port: 3000, routes: { cors: true } }); bucket.on("error", error => { throw error; }); server.start(error => { if(error) { throw error; } console.log("Listening at " + server.info.uri); }); |
The above code will import our dependencies, connect to our Couchbase instance using the information we had specified in the previous step, and configure our Hapi server to operate at http://localhost:3000.
When defining our connection information, we chose to enable cross-origin resource sharing (CORS). This will allow our Vue.js application to communicate with the Node.js application even though they’re operating from different ports. More information on CORS with Hapi can be found in a previous article that I wrote.
At this point we can start defining the endpoint routes to our API.
The goal is to create data for people and addresses within Couchbase. Since no data currently exists for these two categories, it makes sense to start with endpoints that perform data creation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
server.route({ method: "POST", path: "/person", config: { validate: { payload: { firstname: Joi.string().required(), lastname: Joi.string().required(), type: Joi.string().forbidden().default("person"), timestamp: Joi.any().forbidden().default((new Date).getTime()) } } }, handler: (request, response) => { var id = UUID.v4(); bucket.insert(id, request.payload, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } request.payload.id = id; response(request.payload); }); } }); |
The above code will create an endpoint that accepts POST requests. Assuming that the JSON payload sent with the request meets the criteria of the validation logic, the handler will be used. A unique id will be generated and the payload will be saved under the created id. Upon success, the payload with the id will be returned back to the client.
Similar logic can be used when creating addresses:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
server.route({ method: "POST", path: "/address", config: { validate: { payload: { city: Joi.string().required(), state: Joi.string().required(), type: Joi.string().forbidden().default("address"), timestamp: Joi.any().forbidden().default((new Date).getTime()) } } }, handler: (request, response) => { var id = UUID.v4(); bucket.insert(id, request.payload, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } request.payload.id = id; response(request.payload); }); } }); |
The validation logic for addresses is a bit different, but everything else remains the same. This same logic can be carried over to pretty much any creation endpoint with POST requests.
With documents available in Couchbase, we can make an attempt to query for them. It makes sense to create a specialized query that will find either person documents or address documents. To do this we’ll be using N1QL.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
server.route({ method: "GET", path: "/addresses", handler: (request, response) => { var statement = "SELECT META(address).id, address.* FROM example AS address WHERE address.type = 'address'"; var query = Couchbase.N1qlQuery.fromString(statement); bucket.query(query, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } response(result); }); } }); |
The above route will use a N1QL query that obtains all documents and their document keys as long as they contain a property called type that equals address.
Likewise, we could do the same thing for person documents:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
server.route({ method: "GET", path: "/people", handler: (request, response) => { var statement = "SELECT META(person).id, person.* FROM example AS person WHERE person.type = 'person'"; var query = Couchbase.N1qlQuery.fromString(statement); bucket.query(query, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } response(result); }); } }); |
However, this is boring just querying for documents based on their type property. We should probably establish a relationship between the two types.
The idea here is that we create an array within the person documents that contains an id for every address they are associated with. Rather than getting an entire document, creating or updating the array, and then saving again, we’re going to do a subdocument mutation directly on the database.
Take the following endpoint for example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
server.route({ method: "PUT", path: "/person/address/{personid}", config: { validate: { payload: { addressid: Joi.string().required() } } }, handler: (request, response) => { bucket.mutateIn(request.params.personid).arrayAppend("addresses", request.payload.addressid, true).execute((error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } bucket.get(request.params.personid, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } response(result.value); }); }); } }); |
The above endpoint expects a route parameter and a payload to exist in every request. The route parameter is the id of a person document and the payload will contain an id of an address document.
By using the mutateIn method, we can provide a document to mutate, and a path to the property that should be mutated. In this case the person document will be mutated, and we’ll be adding values to an addresses array within it. If the addresses property doesn’t exist, don’t worry it will be created.
Once the mutation happens, we’re going to pull down the entire document that we mutated and return it to the client.
Now we can do a more exciting N1QL query on our data. Check out this revised endpoint for gathering person documents:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
server.route({ method: "GET", path: "/people", handler: (request, response) => { var statement = "SELECT META(person).id, person.firstname, person.lastname, (SELECT address.city, address.state FROM example AS address USE KEYS person.addresses) AS addresses FROM example AS person WHERE person.type = 'person'"; var query = Couchbase.N1qlQuery.fromString(statement); bucket.query(query, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } response(result); }); } }); |
Now we’re doing a subquery. We’re not just doing a simple query because an array of address id values isn’t very useful to us. Instead the subquery loads those id values so that our results have actual addresses in them.
Cool right?
Let’s finish our RESTful API with one last endpoint.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
server.route({ method: "GET", path: "/address/{addressid}", handler: (request, response) => { bucket.get(request.params.addressid, (error, result) => { if(error) { return response({ code: error.code, message: error.message }).code(500); } response(result.value); }); } }); |
The above endpoint will allow us to return a single particular address based on its document key.
With the API created, you could easily test it with Postman or a similar tool. However, we’re going to create a frontend for it with Vue.js.
Creating a Client Frontend with Vue.js
The idea behind the frontend is that we’ll be making HTTP requests to the backend that we had just created. Most of our work will be in the requests, data binding, and overall attractiveness of our UI.
If you’re new to Vue.js, make sure that you obtain the Vue CLI. In a new directory, execute the following with the Vue CLI:
|
1 |
vue init webpack frontend |
The above command will start the scaffolding process for Vue.js. Choose no for everything asked as we won’t be using all those features. When it comes to a standalone project (compiler and runtime) versus runtime-only, it doesn’t matter for this example.
When the scaffolding is done, execute the following commands:
|
1 2 |
cd frontend npm install |
The above commands will download all the dependencies necessary for the base project. We do however need a dependency for making HTTP requests with Vue.js. Execute the following from the CLI:
|
1 |
npm install axios --save |
This project will be using the axios package. For more information axios and making HTTP requests with Vue.js, check out a previous tutorial I wrote titled, Consume Remote API Data via HTTP in a Vue.js Web Application.
Within your project you should have an src/App.vue file. For simplicity, this will be a single page and single file application. Ignore any other components that were created with the scaffold.
Before we start adding HTML markup and JavaScript logic, let’s include Bootstrap as our theming framework. Open the project’s index.html file and make it look like the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-project</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" /> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html> |
Most of the above was taken from the Bootstrap getting started documentation. Now when we start coding in the src/App.vue file, it will look a little more attractive.
Like with most Vue project files, there is a <template>, <script>, and <style> block. Our <style> block will have nothing special added, so open the project’s src/App.vue file and include the following:
|
1 2 3 4 5 6 7 8 9 |
<style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #2c3e50; margin-top: 30px; } </style> |
The bulk of our work will be in the other two code blocks. For simplicity, we’re going to start with the logic and then finish with the UI.
Within the project’s src/App.vue file, include the following JavaScript code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<script> import axios from "axios"; export default { name: 'app', data() { return { input: { person: { firstname: "", lastname: "" }, address: { city: "", state: "" }, addressid: "" }, people: [], addresses: [] } }, mounted() { axios({ method: "GET", url: "http://localhost:3000/people" }).then(result => { this.people = result.data; }); axios({ method: "GET", url: "http://localhost:3000/addresses" }).then(result => { this.addresses = result.data; }); }, methods: { createPerson() { if(this.input.person.firstname != "" && this.input.person.lastname != "") { axios({ method: "POST", url: "http://localhost:3000/person", data: this.input.person, headers: { "content-type": "application/json" }}).then(result => { this.people.push(result.data); this.input.person.firstname = ""; this.input.person.lastname = ""; }); } }, createAddress() { if(this.input.address.city != "" && this.input.address.state != "") { axios({ method: "POST", url: "http://localhost:3000/address", data: this.input.address, headers: { "content-type": "application/json" }}).then(result => { this.addresses.push(result.data); this.input.address.city = ""; this.input.address.state = ""; }); } }, linkAddress(personid) { if(this.input.addressid != undefined && personid != "") { axios({ method: "PUT", url: "http://localhost:3000/person/address/" + personid, data: { addressid: this.input.addressid }, headers: { "content-type": "application/json" }}).then(result => { for(let i = 0; i < this.people.length; i++) { if(this.people[i].id == personid) { if(this.people[i].addresses == undefined) { this.people[i].addresses = []; } axios({ method: "GET", url: "http://localhost:3000/address/" + this.input.addressid }).then(result => { this.people[i].addresses.push(result.data); this.input.addressid = ""; }); } } }); } } } } </script> |
There is a lot happening in the above, so we’re going to break it down.
The first core piece of logic that we add is around data initialization. The data method, will allow us to initialize variables used throughout this particular file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
data() { return { input: { person: { firstname: "", lastname: "" }, address: { city: "", state: "" }, addressid: "" }, people: [], addresses: [] } }, |
In the data method, the input object will be bound to a form in the UI. In our case we will have two forms, one for person and one for address. By default, we want the values to be blank. We’re also initializing our list of people and our list of addresses which will be obtained from the Node.js API.
After the variables have been initialized, we need to load some data from the server. This can be done in the mounted method.
|
1 2 3 4 5 6 7 8 |
mounted() { axios({ method: "GET", url: "http://localhost:3000/people" }).then(result => { this.people = result.data; }); axios({ method: "GET", url: "http://localhost:3000/addresses" }).then(result => { this.addresses = result.data; }); }, |
When the application loads, a request for people and a request for addresses is made.
This leads us to the list of methods that can be called from the HTML. The createPerson method will take data from the person form and send it to the API for saving. Similarly, the createAddress method will do the same, but with address information.
The linkAddress method is a little different:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
linkAddress(personid) { if(this.input.addressid != undefined && personid != "") { axios({ method: "PUT", url: "http://localhost:3000/person/address/" + personid, data: { addressid: this.input.addressid }, headers: { "content-type": "application/json" }}).then(result => { for(let i = 0; i < this.people.length; i++) { if(this.people[i].id == personid) { if(this.people[i].addresses == undefined) { this.people[i].addresses = []; } axios({ method: "GET", url: "http://localhost:3000/address/" + this.input.addressid }).then(result => { this.people[i].addresses.push(result.data); this.input.addressid = ""; }); } } }); } } |
The linkAddress method will take both a particular person id and a particular address id and send it to our subdocument API endpoint. When done, it will update the information in the local variables for displaying in the UI.
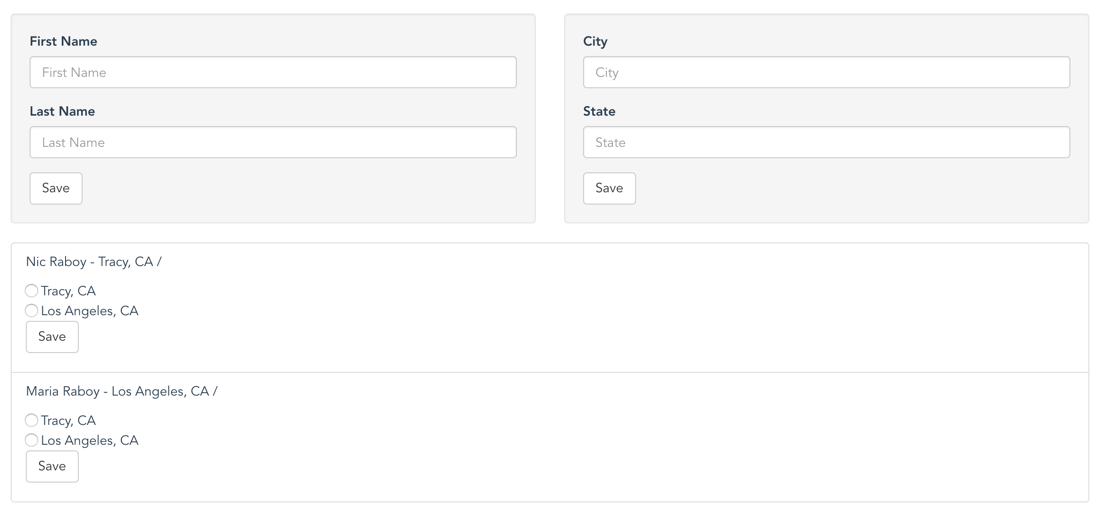
This brings us to the HTML portion of our application file. Within the <template> block, we should have something like the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<template> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-6"> <div class="well"> <form> <div class="form-group"> <label for="firstname">First Name</label> <input type="text" v-model="input.person.firstname" class="form-control" id="firstname" placeholder="First Name"> </div> <div class="form-group"> <label for="lastname">Last Name</label> <input type="text" v-model="input.person.lastname" class="form-control" id="lastname" placeholder="Last Name"> </div> <button type="button" v-on:click="createPerson()" class="btn btn-default">Save</button> </form> </div> </div> <div class="col-md-6"> <div class="well"> <form> <div class="form-group"> <label for="city">City</label> <input type="text" v-model="input.address.city" class="form-control" id="city" placeholder="City"> </div> <div class="form-group"> <label for="state">State</label> <input type="text" v-model="input.address.state" class="form-control" id="state" placeholder="State"> </div> <button type="button" v-on:click="createAddress()" class="btn btn-default">Save</button> </form> </div> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="list-group"> <li v-for="(person, index) in people" class="list-group-item"> {{ person.firstname }} {{ person.lastname }} - <span v-for="(address, index) in person.addresses"> {{ address.city }}, {{ address.state }} / </span> <p> <form> <div v-for="(address, index) in addresses"> <input type="radio" name="addressid" v-bind:value="address.id" v-model="input.addressid"> {{ address.city }}, {{ address.state }} </div> <button type="button" v-on:click="linkAddress(person.id)" class="btn btn-default">Save</button> </form> </p> </li> </ul> </div> </div> </div> </div> </template> |
Most of the HTML above is Bootstrap boilerplate. If you’ve ever worked with Bootstrap before, you’ll know that there is a lot of preparation involved.
Jump into the following section:
|
1 2 3 4 5 6 7 8 9 10 11 |
<form> <div class="form-group"> <label for="firstname">First Name</label> <input type="text" v-model="input.person.firstname" class="form-control" id="firstname" placeholder="First Name"> </div> <div class="form-group"> <label for="lastname">Last Name</label> <input type="text" v-model="input.person.lastname" class="form-control" id="lastname" placeholder="Last Name"> </div> <button type="button" v-on:click="createPerson()" class="btn btn-default">Save</button> </form> |
Take notice that the input object that we had initialized is now bound to the form elements. This is a two way data binding.
When the form button is pressed for this particular form, the createPerson method is called. The other form element behaves the same.
Within the main part of the UI, we have a list of data retrieved from the server:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul class="list-group"> <li v-for="(person, index) in people" class="list-group-item"> {{ person.firstname }} {{ person.lastname }} - <span v-for="(address, index) in person.addresses"> {{ address.city }}, {{ address.state }} / </span> <p> <form> <div v-for="(address, index) in addresses"> <input type="radio" name="addressid" v-bind:value="address.id" v-model="input.addressid"> {{ address.city }}, {{ address.state }} </div> <button type="button" v-on:click="linkAddress(person.id)" class="btn btn-default">Save</button> </form> </p> </li> </ul> |
We’re listing people, the expanded address information from our server side N1QL query, and radio button interaction for issuing the subdocument request.
All this is done easily with Vue.js because of how the UI is bound to the logic layer.
Conclusion
You just saw how to create a full stack application composed of strictly JavaScript technologies. We used Node.js with Hapi.js framework for the API backend layer and Vue.js framework for our frontend web browser layer. The frontend consumes data from the backend and the backend gets its data from our Couchbase NoSQL database.
Because we made the application very modular, each of the components can be swapped with a different technology. We could switch Node.js to be Java or something else and we could switch Vue.js to be something else like Angular. Want to see how to go full stack with Golang and Angular, check this tutorial I wrote titled, Build a Full Stack Movie Database with Golang, Angular, and NoSQL.
For more information on using Couchbase with Node.js, check out the Couchbase Developer Portal.