Couchbase Lite is an embedded NoSQL database for iOS, Android and .Net platforms. The framework’s API supports native platform bindings for Android (Java), iOS (Swift, ObjC) and UWP/Xamarin (csharp). This implies that if you are building a React Native app in Javascript and you want to use Couchbase Lite as your embedded data persistence layer, you will have to find a way to access Couchbase Lite’s native APIs from the React Native Javascript world. You can accomplish that with React Native Modules.
React Native Modules allow mobile apps written in React Native to access native platform APIs that do not have a corresponding React Native module.
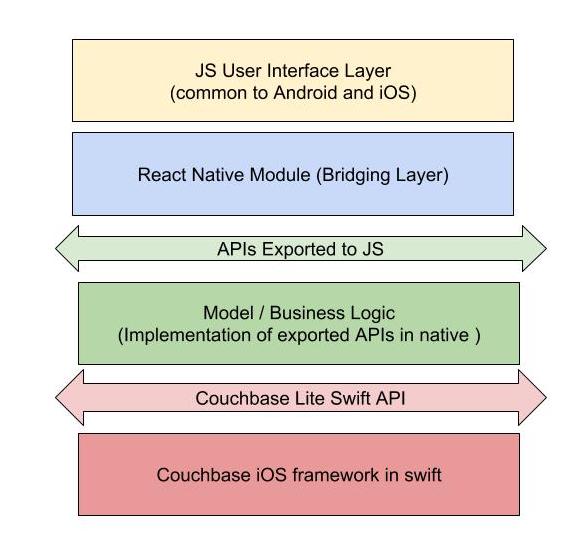
Architecture
At a high level, the architecture of an a React Native app that uses React Native Modules is pretty straightforward.
- The UI layer is written in Javascript and is common across mobile platforms
- The data persistence or model layer is written in native platform language and is responsible for interfacing with Couchbase Lite. The functions of this layer are exposed through a set of native APIs
- The native APIs are exported to the Javascript UI using React Native Modules

Tutorial
We have put together two tutorials, one for Android and one for iOS. Each tutorial will walk you through the steps of how you can build a React Native Module to interface with Couchbase Lite 2.x from within your React Native app.
We will be working with a very simple app called the “Hotel-Finder”. This app allows users to
- Search for hotel documents from a local Couchbase Lite database
- Bookmark a hotel and store the bookmark in Couchbase Lite
- Unbookmark previously bookmarked hotels
So let’s get started!
If you are developing for iOS, you can get started with the iOS tutorial and if you are developing for Android, follow the instructions in the Android tutorial.
Next Steps
After completing the tutorial, you should have a good idea of how to use Couchbase Lite as a local data store within your React Native apps on iOS and Android. Stay tuned for future tutorials that demonstrate how you can use Cordova plugins to access Couchbase Lite from within your hybrid apps.
If you have questions or feedback, please leave a comment below or feel free to reach out to me at Twitter @rajagp or email me at priya.rajagopal@couchbase.com. The Couchbase Forums are another good place to reach out with questions.
Acknowledgements
I would like to thank James Nocentini for his contributions to the tutorials and for the development of the sample apps.
Any idea how/what(any couchbaselite?) we can use for electronjs(https://electronjs.org/) based windows 10 desktop application that eventually could sync with couchbase server?
Don’t know exactly how but we do have .Net version of Couchbase Lite (and .Net core ) which you can be leverage within your electron.js app
Very good blog. It’s important that every [React Native development company](https://www.pyramidions.com/react-native-development-company.html) sees this. Will share it with my peers. Thank you.