Azure Functions are Microsoft’s answer to Amazon’s Lambdas or Google’s Cloud Functions (aka “serverless” architecture). They give you a way to deploy small pieces of code, and let Azure handle the underlying server. I’ve never used them before, so I thought I would give them a try beyond “Hello, World”, by getting them to work with Couchbase Server.
There are more options in Azure Functions beyond simple HTTP events (e.g. Blob triggers, GitHub webhooks, Azure Storage queue triggers, etc). But, for this blog post, I’m going to focus on just HTTP events. I’ll create simple “Get” and “Set” endpoints that interact with Couchbase Server.
Before beginning, you can follow along by getting the source code for this blog post on GitHub.
Also, please read the Azure Functions and Lazy Initialization with Couchbase Server post. It contains an important update about using Couchbase Server and Azure Functions.
Getting setup to develop Azure Functions
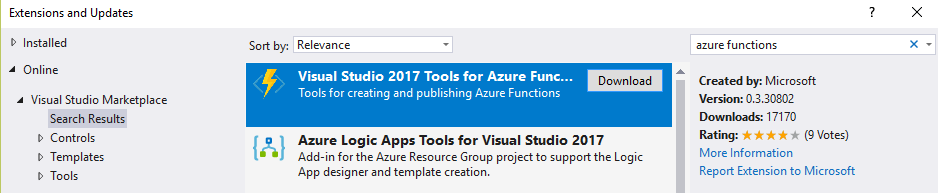
For this blog post, I decided to try Visual Studio Preview.

I did this because there is a handy tool for creating Azure Function projects in Visual Studio.

But it only works for the preview version at this time. You don’t have to use these tools to develop Azure Functions, but it made the process simpler for me.
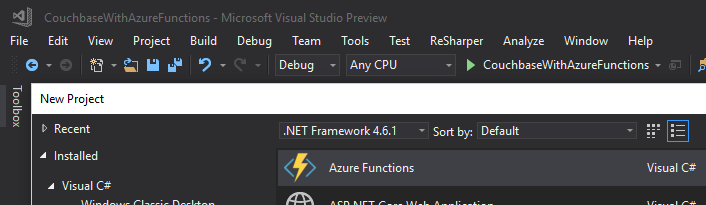
Once I had this tooling in place, all I had to was to File→New→Project. Then under “Cloud”, select “Azure Functions”.

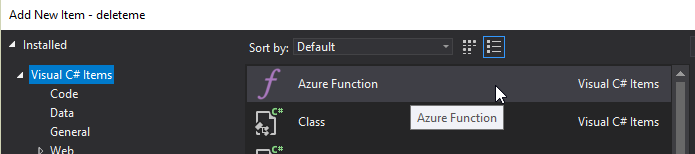
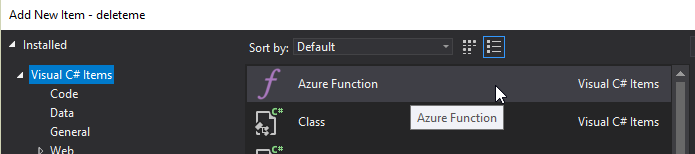
Once you do this, you’ll have an empty looking project with a couple of JSON files. Right click on the project, add item, and select “Azure Function”.

Next, you’ll need to select what kind of Azure Function you want to create. I chose “HttpTrigger”. I also chose “Anonymous” to keep this post simple, but depending on your use case, you may want to require an authentication token. After you do this, a very simple shell of a function will be generated (as a C# class). You can execute this function locally (indeed, that is what the local.settings.json file is for) so you can test it out without deploying to Azure yet.
Writing a “Get” function
First, I decided that I wanted two Azure Functions: one to “get” a piece of data by ID, and one to “set” a new piece of given data. I started by defining the shape of my data with a simple C# POCO:
|
1 2 3 4 5 6 |
public class MyDocument { public string Name { get; set; } public int ShoeSize { get; set; } public decimal Balance { get; set; } } |
Here is the Azure function that I wrote to “get” that document from Couchbase Server:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public static async Task<HttpResponseMessage> Get([HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)]HttpRequestMessage req, TraceWriter log) { // parse query parameter var id = req.GetQueryNameValuePairs() .FirstOrDefault(q => string.Compare(q.Key, "id", true) == 0) .Value; using (var cluster = GetCluster()) { using (var bucket = GetBucket(cluster)) { var doc = await bucket.GetAsync<MyDocument>(id); return req.CreateResponse(HttpStatusCode.OK, doc.Value, new JsonMediaTypeFormatter()); } } } |
Some things to note:
- I remove the
"post"that was generated by the tooling, since I want this to only be a"get"function. - Parsing the query parameter seems like a lot of extra code for this simple case. You can alternatively create a “function with parameters”
GetClusterandGetBucketwill be discussed later in this post. But the short story is that I want this code to work both locally and deployed to Azure
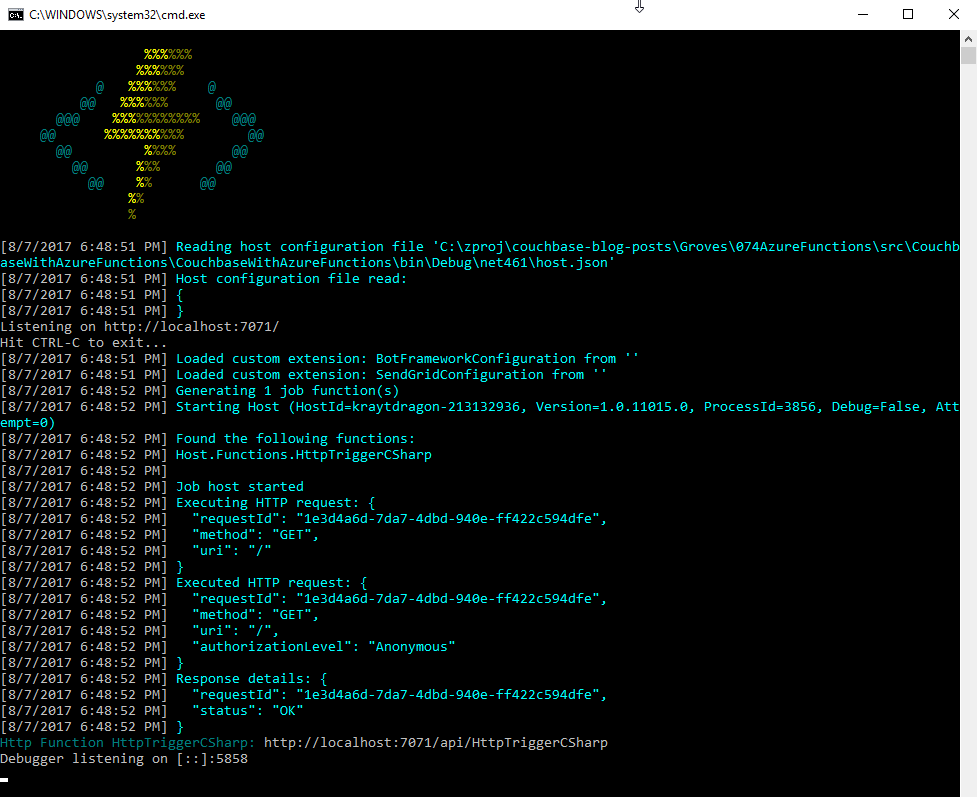
Next, run this function locally, and you’ll get a console screen that looks similar to this:

At the bottom, you’ll notice that it tells you the Azure Function URL(s). Assuming I had a document in Couchbase (I don’t yet), I could create an HTTP request with a tool like Postman to: http://localhost:7071/api/HttpTriggerCsharpGet?id=123456
Currently, if I do that, I’ll get “null” as a response (since I don’t have any validation or error checking code). So let’s move on and create a “Set” function.
Writing a “Set” function
The “Set” function will be slightly different. I want document information POSTed to it, and I want it to return a message like “New document inserted with ID 123456”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public static async Task<HttpResponseMessage> Set([HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)] MyDocument req, TraceWriter log) { var id = Guid.NewGuid().ToString(); using (var cluster = GetCluster()) { using (var bucket = GetBucket(cluster)) { await bucket.InsertAsync(id, req); } } return new HttpResponseMessage { Content = new StringContent($"New document inserted with ID {id}"), StatusCode = HttpStatusCode.OK }; } |
This function has a similar shape to the Get, but some important things to note:
- There is only
"post"in the HttpTrigger attribute. - Instead of
HttpRequestMessageas the first parameter, I’ve decided to useMyDocument, and let Azure Functions do the binding for me. - Since I don’t have
HttpRequestMessage, I can’t call itsCreateResponsemethod, so instead I instantiate a newHttpResponseMessagedirectly to return the success message at the end.
To create a request in Postman, I’ll use a URL of http://localhost:7071/api/HttpTriggerCsharpSet. In the headers, I’ll set Content-Type to “application/json”. Finally, the body will be JSON:
|
1 2 3 4 5 |
{ "Name": "matthew", "Balance": 107.18, "ShoeSize": 14 } |
Now, when I POST that to the endpoint, I’ll get a response message of “New document inserted with ID f05ea97e-7c2f-4f88-b72d-19756f6a6f35”.
Connecting to Couchbase Server
I have glossed over how these functions connect to Couchbase Server.
Previously, I mentioned two methods, GetCluster and GetBucket that will connect to the cluster and bucket, respectively.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
private static Cluster GetCluster() { var uri = ConfigurationManager.AppSettings["couchbaseUri"]; return new Cluster(new ClientConfiguration { Servers = new List<Uri> { new Uri(uri) } }); } private static IBucket GetBucket(Cluster cluster) { var bucketName = ConfigurationManager.AppSettings["couchbaseBucketName"]; var bucketPassword = ConfigurationManager.AppSettings["couchbaseBucketPassword"]; return cluster.OpenBucket(bucketName, bucketPassword); } |
At this point, most of this code should be familiar if you’ve used Couchbase Server and the Couchbase .NET SDK before. I’m connecting to a single node cluster, and then connecting a bucket that has a password set (I’m using Couchbase Server 4.6).
But, the important thing to point out here is the use of Configuration.AppSettings. In the local.settings.json file, I’ve added these Couchbase settings to the Value section:
|
1 2 3 4 5 6 7 8 9 10 |
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "", "AzureWebJobsDashboard": "", "couchbaseUri": "http://localhost:8091", "couchbaseBucketName": "azurefunctions", "couchbaseBucketPassword": "Password88!" } } |
When running Azure Functions locally, this file is used for configuration. I have Couchbase Server running locally with a bucket called “azurefunctions”. Anything in “Values” can be accessed via Configuration.AppSettings.
Deploying to Azure
Before deploying the Azure Functions, I’ll need to create a Couchbase Cluster on Azure. This is very easy to do, thanks to Ben Lackey’s great work on the Azure Marketplace. Once that’s deployed, deploying the Azure Functions are also easy, thanks to Visual Studio.
Deploying Couchbase Server to Azure
Here is a short video walking you through the process of creating a Couchbase Server cluster on Azure.
[youtube https://www.youtube.com/watch?v=q9mBBu0YqJI&w=560&h=315]
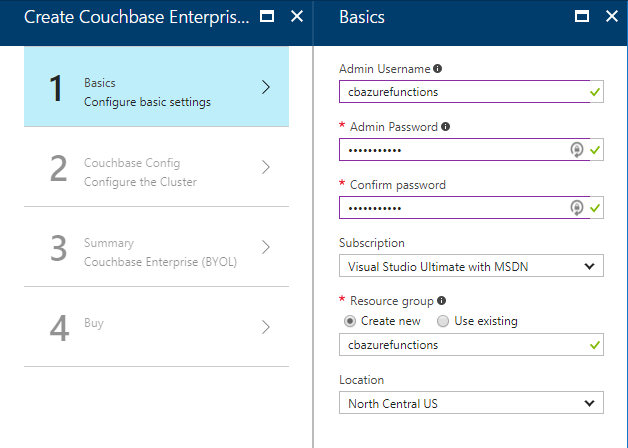
For my example, I followed that video closely. Here is step 1, where I configure the username, password, and resource group.

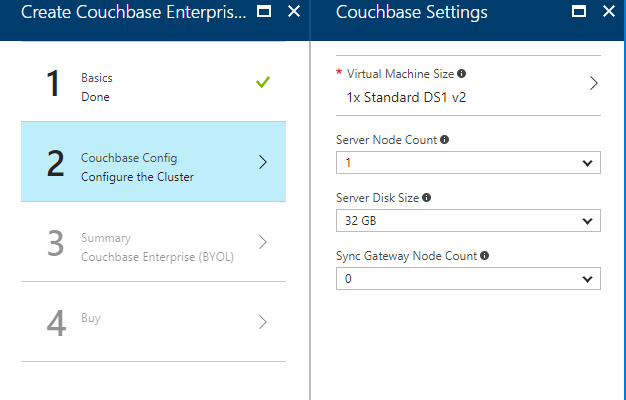
For the second step, I only created a single node cluster on the smallest, cheapest VM (DS1 v2). I created 0 Sync Gateway nodes, since I’m not using Sync Gateway for this example.

Step 3 is just a summary, and step 4 is a confirmation. It will take 3-5 minutes for the Couchbase Cluster to start up in Azure.
Once the cluster is created, find the URL for the first node in the cluster (just as demonstrated in the above video). My URL looked something like: http://vm0.server-hsmkrefstzg2t.northcentralus.cloudapp.azure.com:8091. Go to this URL, login, and create a bucket (I called mine “azurefunctions”, just like I did locally).
Deploying Azure Functions to Azure
Now, Couchbase Server is running. So let’s deploy the Azure Functions that will interact with it.
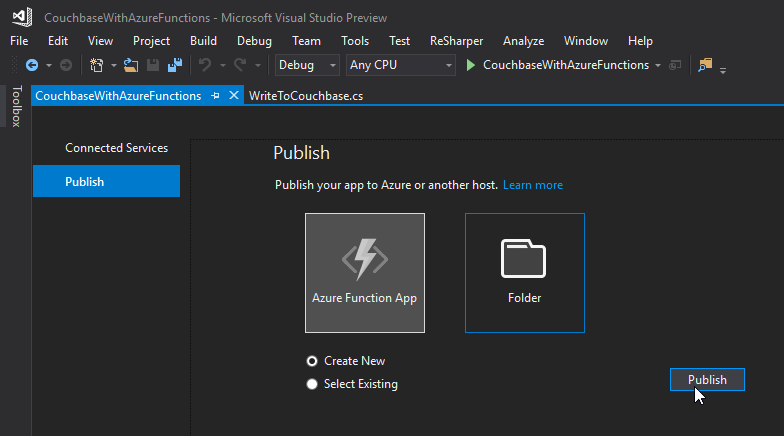
To begin, right-click the project in Visual Studio and select “publish”. You’ll need to create a new publish profile the first time you do this, but that’s easy.

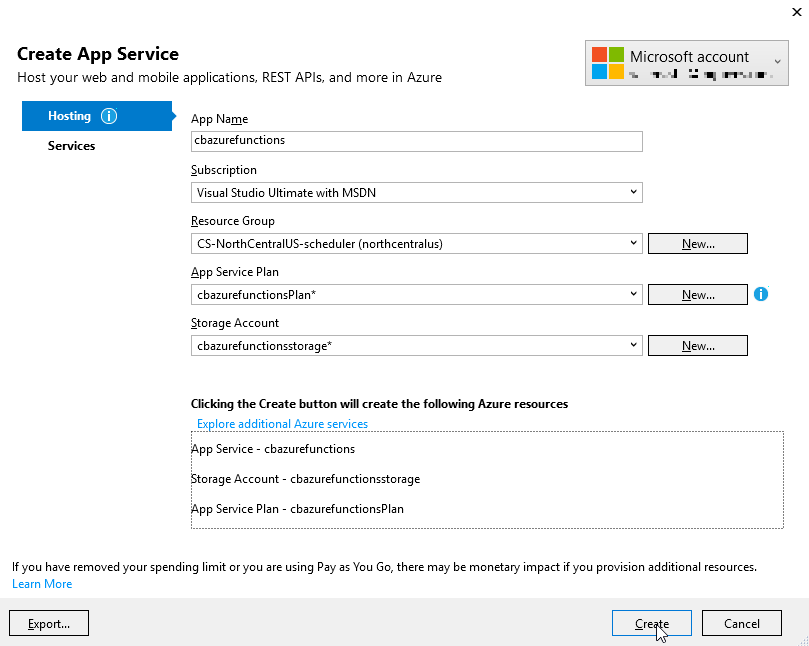
Give your functions an app name, select a subscription, select a resource group (you can create a new one, or use the same group that you created above for Couchbase), select a service plan, and finally a storage account. You can create new ones when necessary.

Click “create” and these items will start to be created in Azure (it may take a minute or two).
Trying out the Azure Functions
Finally, remember that the Azure Functions need to know the URI, bucket name, and password in order to connect to Couchbase Server. That information is in local.settings.json, but that file is not used for actual Azure deployments.
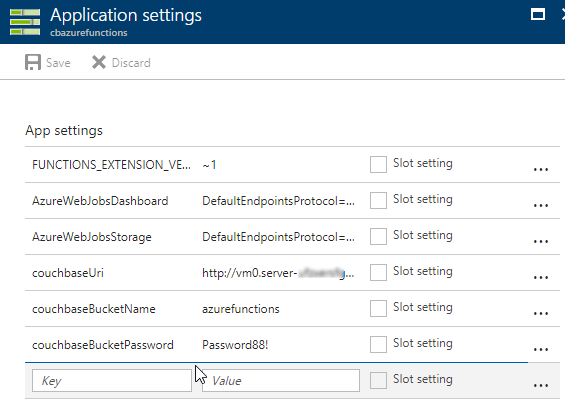
In the Azure portal, navigate to the Azure function (I called mine cbazurefunctions), and then select “Application Settings”. Under “App settings”, enter those three settings: couchbaseUri, couchbaseBucketName, and couchbaseBucketPassword.

Now, repeat the Postman process mentioned above to try out the Azure functions and make sure they work. Your URL will vary, but mine was http://cbazurefunctions.azurewebsites.net/.
Summary
This is my first time trying out Azure Functions. This blog post shows a simple demo, but there are other factors to consider before you start using this in production:
- Authentication – I used anonymous Azure Functions to keep it simple. Azure Functions can also provide authentication tokens to use that prevent access except to authorized users.
- App settings – Setting them manually in the portal may not be the best solution. There is probably a way to automate that portion.
- HTTPS/TLS – You will likely want to have some level of encryption as you are getting and posting data to your Azure Functions. The above example transmits everything in clear text.
Anything I missed? Any more tips or suggestions to share to make this process easier or better? Please leave a comment below or ping me on Twitter @mgroves.