We are excited to announce that Couchbase Capella is now available on Vercel’s Integration Marketplace. This seamless integration allows developers to fully leverage the strengths of both technologies, enabling them to create web applications that are not only resilient but also deliver superior performance. The article will discuss the steps for integrating Vercel with Couchbase Capella as a data source and highlight the many benefits that come with this combination.
The Power of Vercel and Couchbase
Integrating Couchbase Capella (Database as a Service) with Vercel can significantly streamline the development process, offering an efficient, seamless, and scalable solution.
Couchbase Capella, a fully managed Database-as-a-Service (DBaaS) offering powered by Couchbase Server, provides developers with a robust, flexible NoSQL database that effortlessly handles various data types and complex queries. Capella also removes the burden of database management, allowing developers to focus more on coding.
Vercel, on the other hand, offers a powerful, user-friendly platform for deploying and hosting applications with serverless functions and a globally distributed network, ensuring optimal performance. Together, Couchbase Capella and Vercel create a comprehensive development ecosystem. By combining Capella’s powerful, managed database capabilities with Vercel’s simplified deployment and scaling features, developers can more efficiently build, test, and deploy high-performance, data-driven applications, reducing time to market and operational costs.
Integrating Vercel with Couchbase using the marketplace template

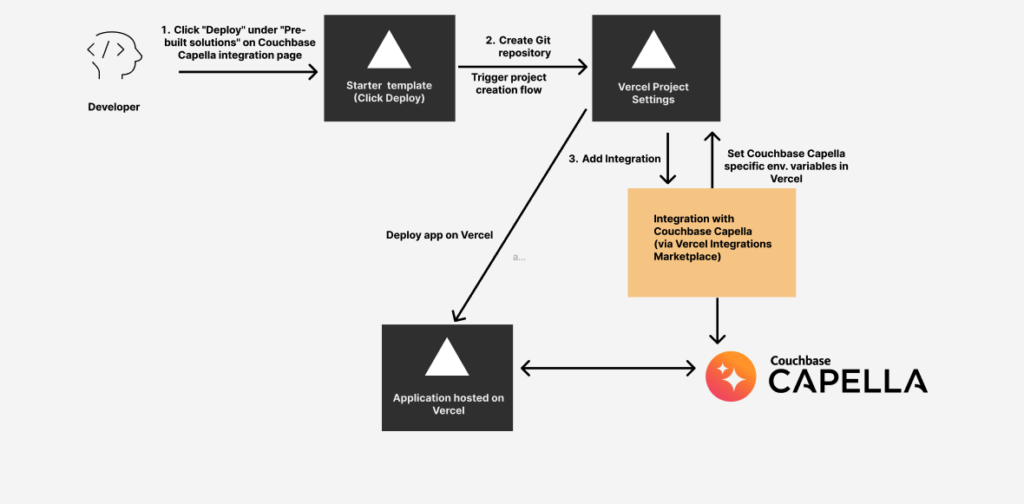
Let’s explore the step-by-step process of integrating Vercel with Couchbase Capella as the data source.
Before we begin, let us make sure to get the prerequisites squared away.
Prerequisites
Integrate using the Next.js Starter template
You can easily integrate Capella into your Vercel project by clicking on the “Add Integration” option from the integration page. There is also a Capella starter template published on the Vercel’s marketplace that allows you to jump-start your application development. In this post, we will use the Next.js Capella starter template.
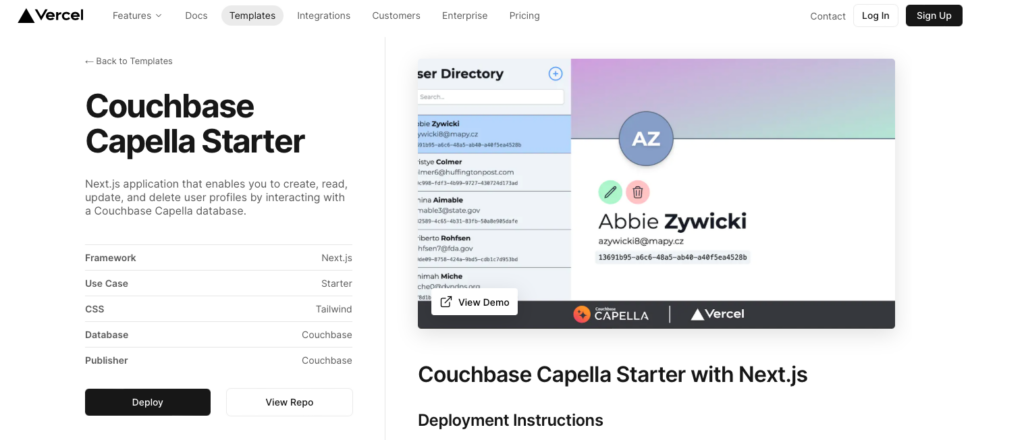
Navigate to the Couchbase Capella integrations page and click on the ‘Couchbase Capella Starter Kit’ in the ‘Pre-built Solutions’ section. This starter kit is hosted on GitHub, and it’s designed to facilitate seamless integration. Click on the ‘Deploy’ button. The Deploy button allows you to deploy a new project through the Vercel project creation flow

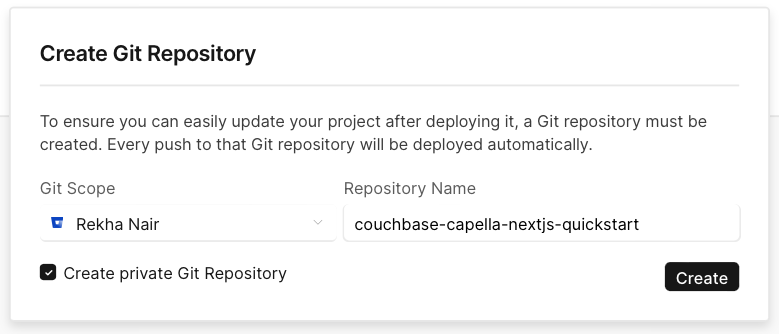
Enter the name for the GitHub repository where you want to clone the Starter repository and click Create.

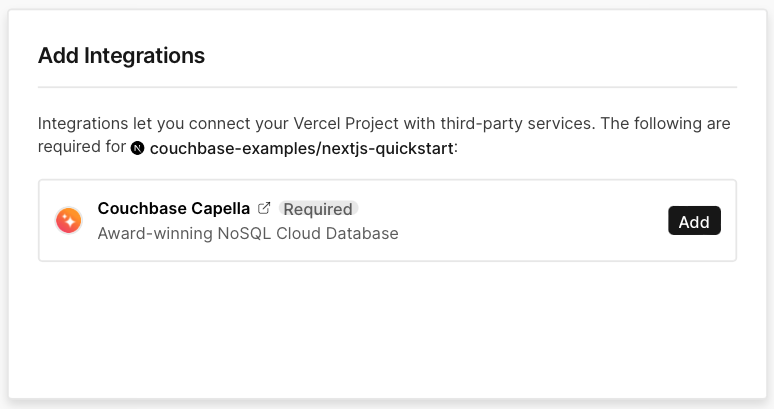
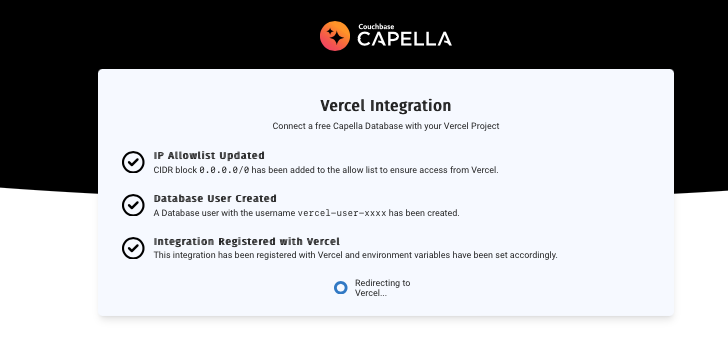
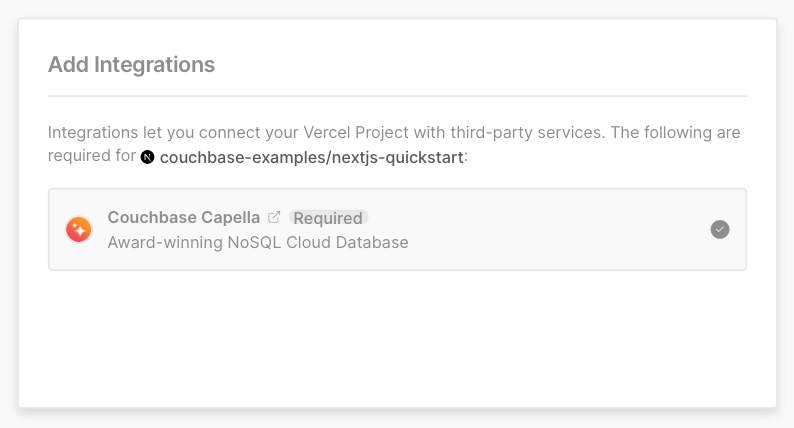
Click on the Add button to begin integrating Couchbase Capella with your Vercel project. This action will initiate a sequence of steps that will link your Capella account to your Vercel project. Follow the prompted instructions carefully.

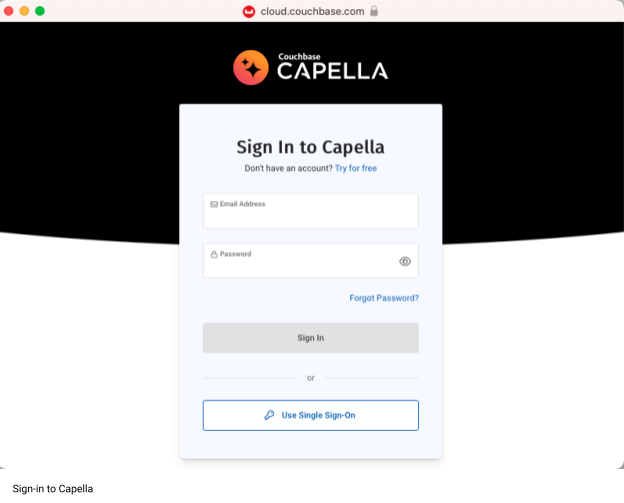
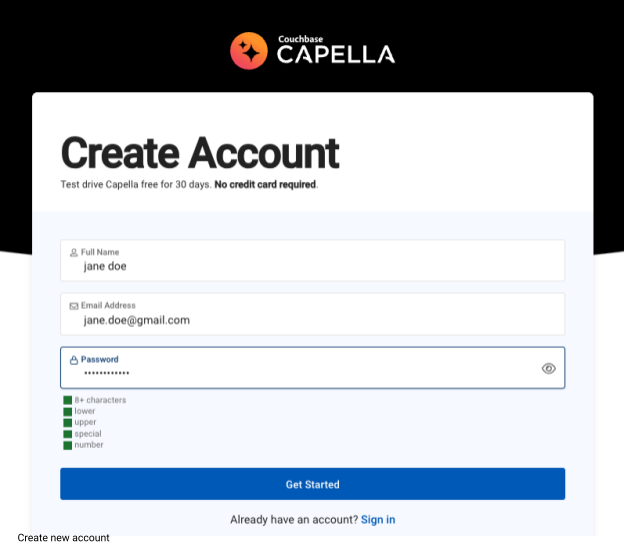
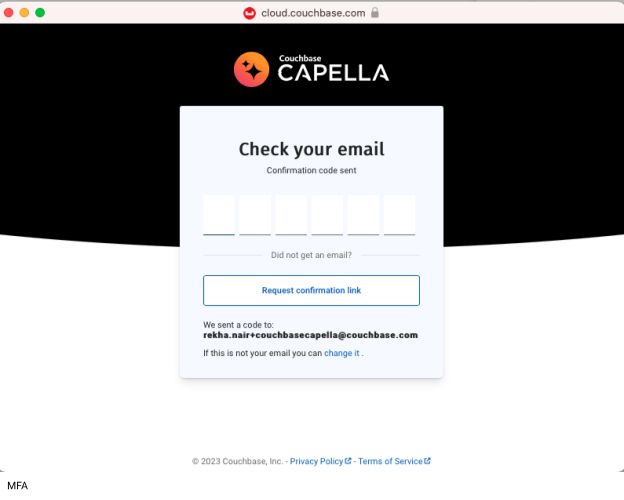
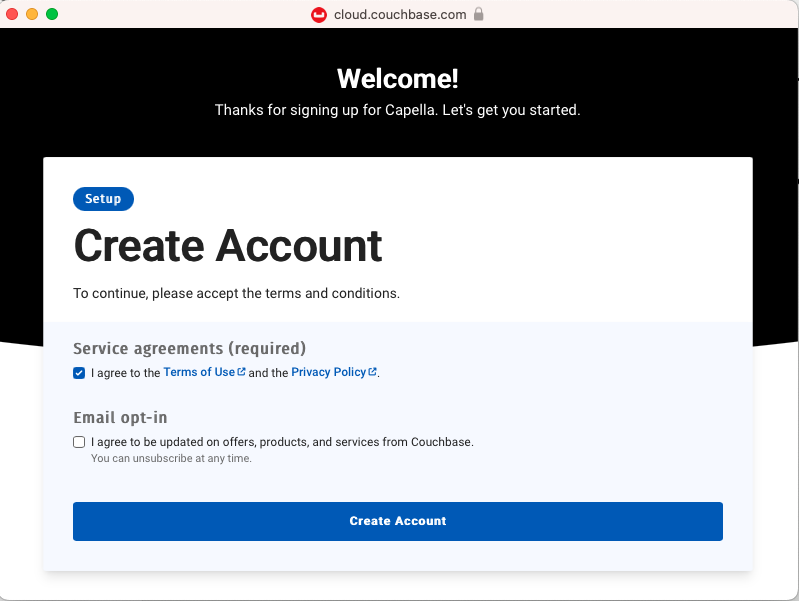
You have the option to either integrate with an existing Couchbase Capella account or create a new one. In this guide, we will walk you through the steps to create a new Capella account and connect to the new Couchbase Capella trial environment. In the Sign In to Capella page, Click on the Try for free button to begin setting up your new Capella trial database. Follow the series of prompted steps carefully to complete the account setup process.




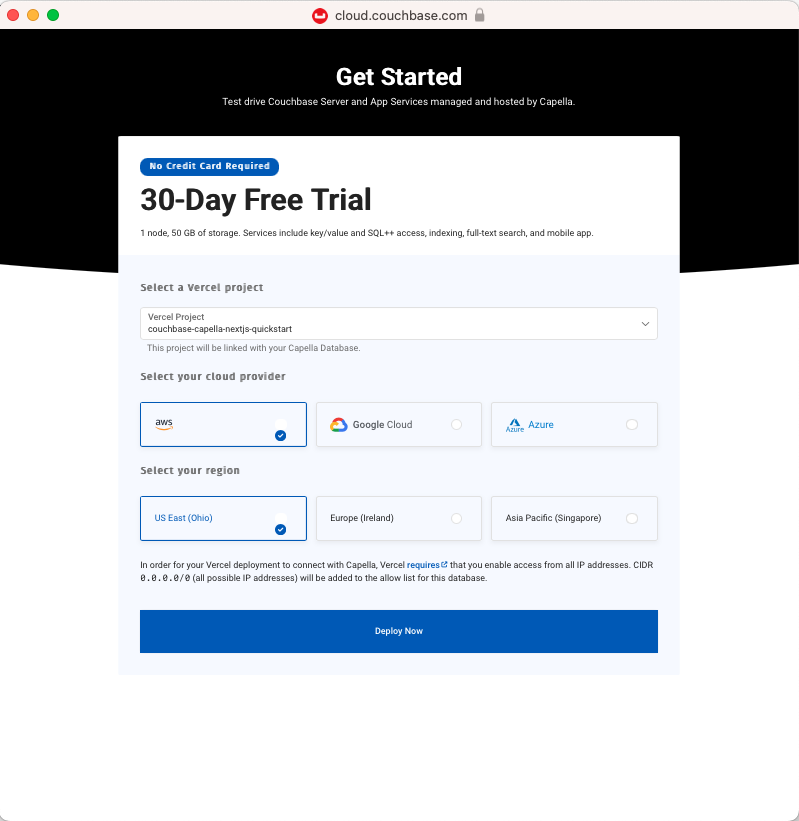
- From the Select a Vercel project dropdown menu, choose the Vercel project you wish to integrate with Couchbase Capella. Additionally, you can specify the cloud provider and region where your trial database should be created. After finalizing these settings, click on the Deploy Now button. This action will initiate the deployment of the trial database according to your chosen configurations. You should also receive an email once the database is provisioned.

Note: The database deployment may take time depending on the cloud provider and the region chosen.

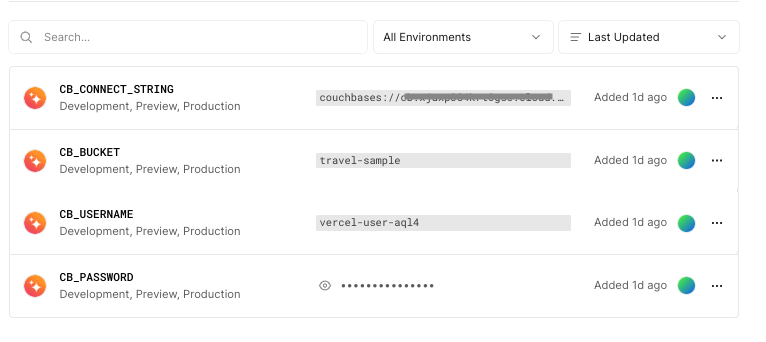
Upon successful completion of the integration process, you should see the Couchbase Capella integration added to your Vercel project. At this stage, the Capella-specific environment variables should be populated in the Vercel project settings. The successful integration will also trigger a deployment that builds the project automatically.


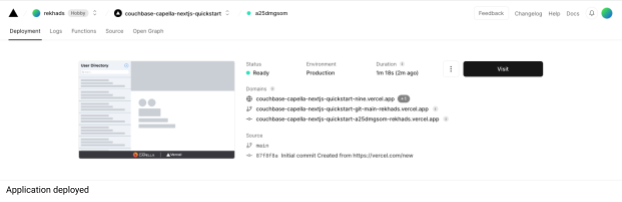
Once the deployment is successful, the Status on the Deployment page should show Ready and the page should contain the deployment URLs where the starter page is live.

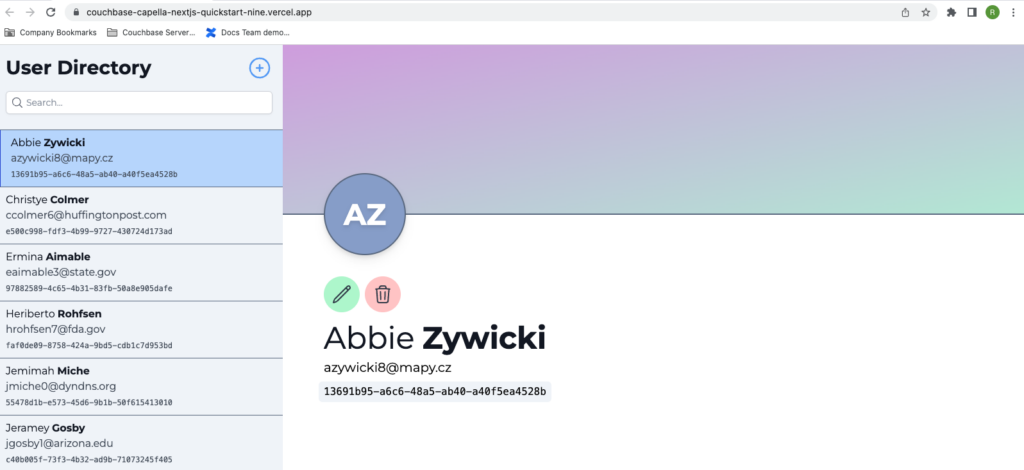
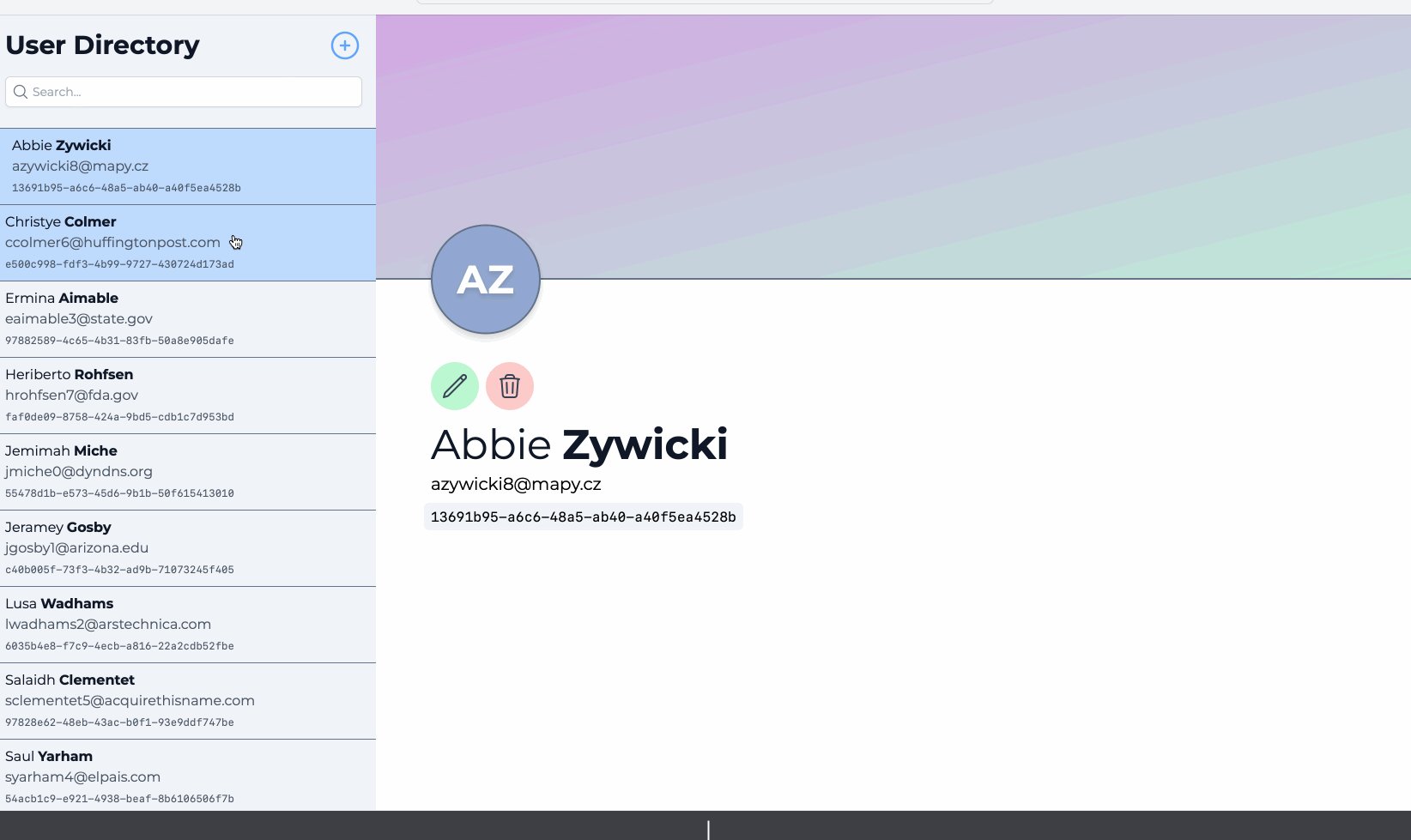
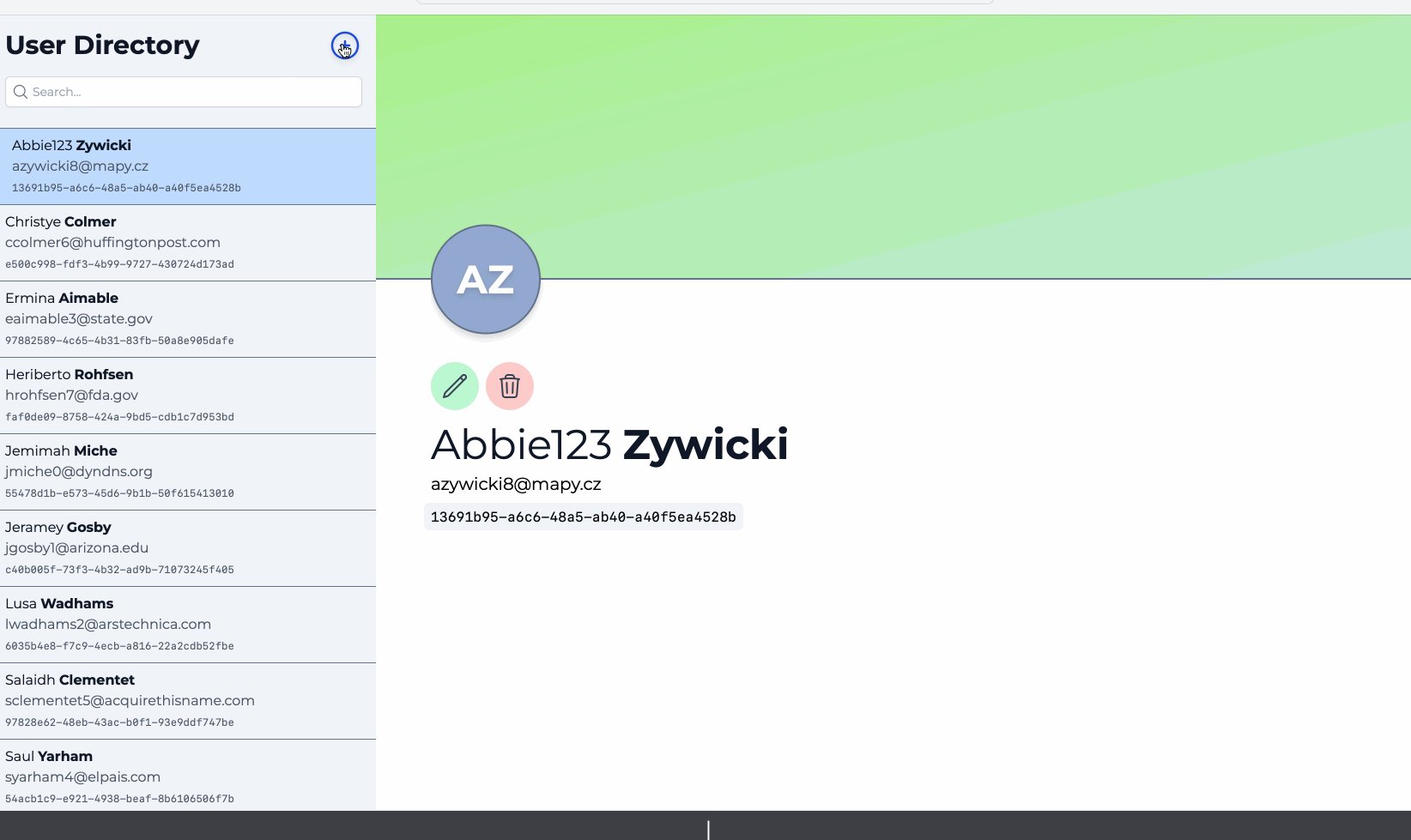
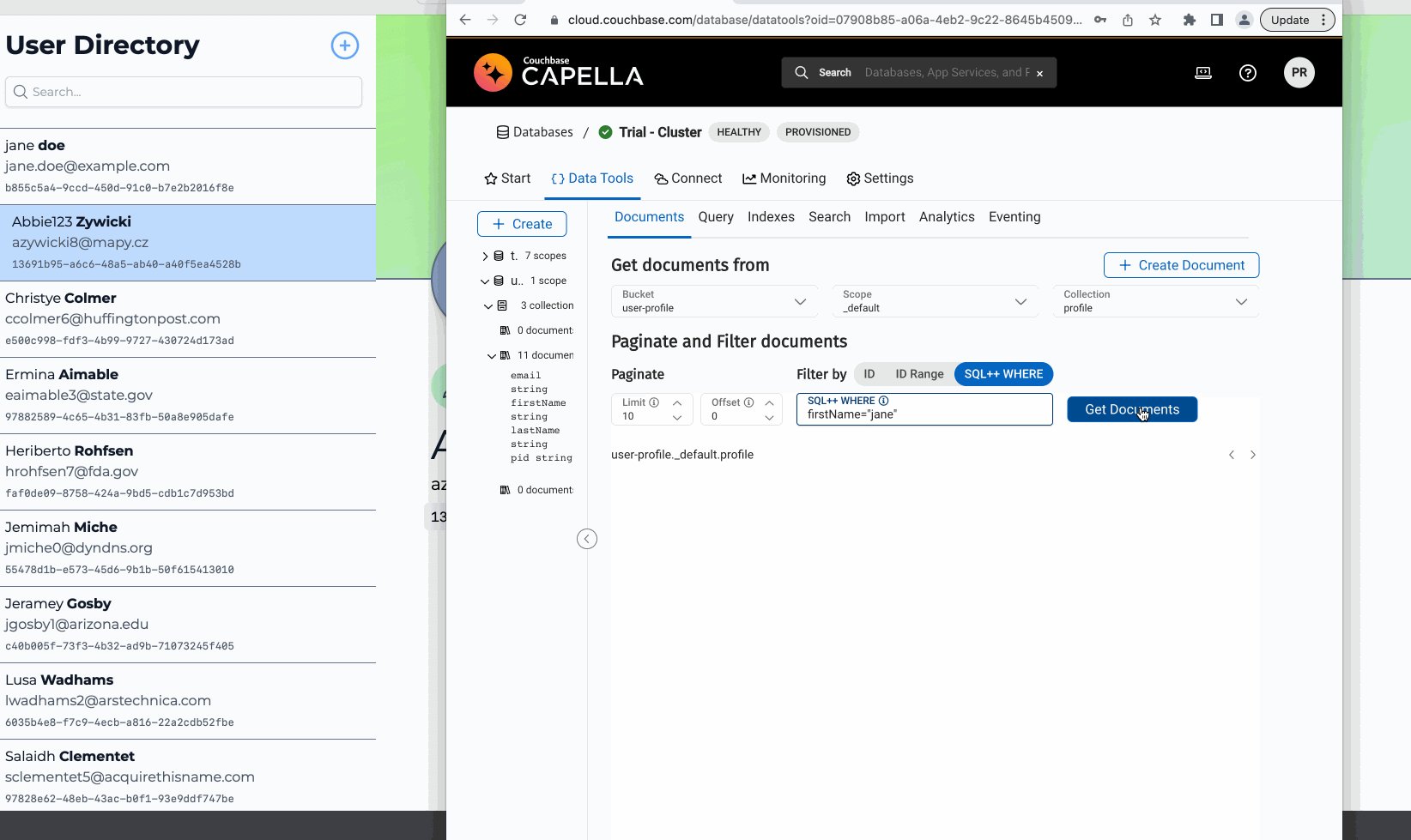
Click on the deployment URL to head over to the starter page:


References & Next Steps
As you can see, in just a few clicks, you can integrate Couchbase Capella as a data source for your web applications built with Vercel.
We can’t wait to see what you build. Here are some helpful resources to get you started:
For any questions, please leave a comment below or reach out to us at Forums or Discord.