Fast: Unparalleled performance at scale
Deliver consistent, fast experiences at scale, powered by caching and our memory-first, active-active architecture. High-performance indexes underpin exceptional data access performance even with complex joins, predicates, and aggregations. And, with efficient, high-density key-value storage that holds terabytes per node, Couchbase significantly reduces the complexity of your clusters and the costs of your deployment.

Versatility of JSON: Unmatched agility and flexibility
Support rapidly changing application requirements with the flexibility of JSON. It can support multiple data access patterns at once, including programmatic key-value, SQL++ query, time-series arrays, vector arrays, graph relationships, metadata, analytics, and text or geographic search. This enables robust functionality within the application without creating unnecessary complexity in the data architecture.

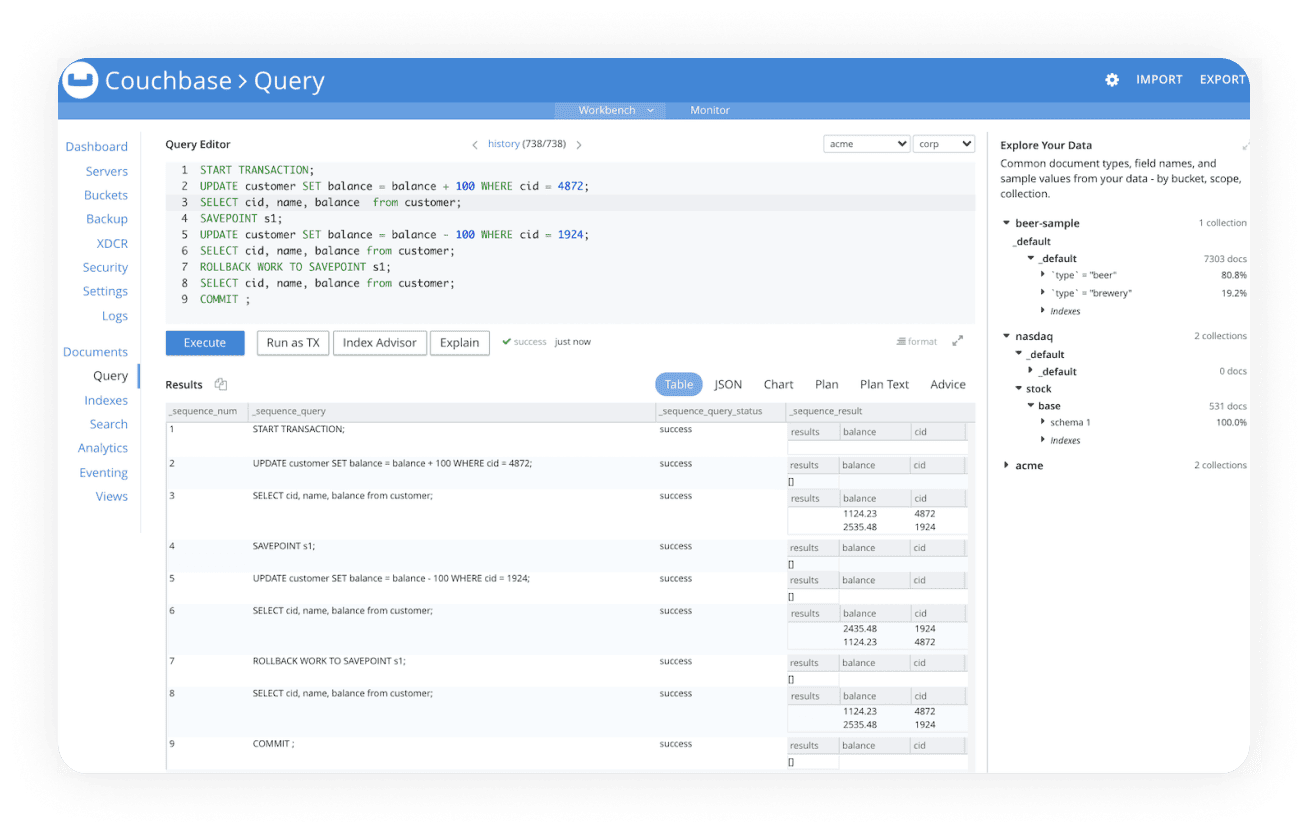
Easy as SQL: Start with Capella iQ
SQL++ is SQL for JSON that supports joins, ACID transactions, user-defined functions, and more. Our iQ co-pilot helps you write SQL on Day 1. Couchbase also supports dynamic schema constructs that map to RDBMS, including buckets, scopes, collections, and documents.

Future-proof: Manage Couchbase your way
Deploy Couchbase Server in any cloud, at any scale. To reduce operational overhead, you can self-manage your deployment, use Kubernetes automation, or choose the fully managed Couchbase Capella™ DBaaS.