The Couchbase Sync Gateway changes feed can be useful for driving various kinds of logic besides replications. To help understand the intricacies of the changes feed, I developed a simple tool. In this blog post I’ll talk about what the app does. In subsequent posts I’ll walk through the code, and then talk about key output to know.
Introduction
The Couchbase Mobile stack comprises three components, Couchbase Server, Sync Gateway, and Couchbase Lite. Each of these elements is useful in it’s own right. In a typical scenario, though, they all function together.
Sophisticated, robust synchronization of data is tricky. This is where Couchbase Mobile shines. Rather than rely on an always-on network or inconsistent clocks, it uses Multiversion Concurreny Control (MVCC). This approach gives developers both reliability and flexible ability to handle document conflicts.
Sync Gateway is the key to enabling data synchronization amongst all the pieces. To do this, Couchbase Mobile uses something called the changes feed. Couchbase Lite clients access the feed to drive data replication. Although the changes feed was designed with only that purpose in mind, it can serve other goals as well. This makes it worth understanding in more depth.
CBM Changes Explorer
I call the tool the CBM Changes Explorer. The app allows you to simultaneously manipulate data via Couchbase Lite, while monitoring a Sync Gateway changes feed. You can also run more than one instance at a time, giving the possibility to see how clients and Sync Gateway interact when going on and off line.

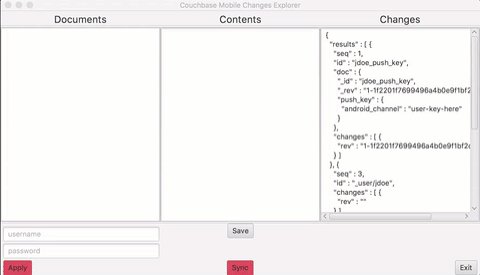
This animation shows the UI in action. On top we have three panes. The leftmost pane shows a list of all documents in the local (Couchbase Lite) database. The center pane acts to both show the contents of any document selected from the left-hand list, and allows editing and saving of new documents or document revisions.
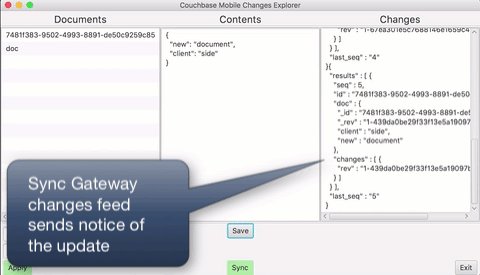
The rightmost pane shows the output of the changes feed from Sync Gateway.
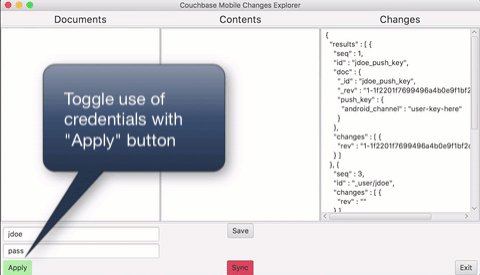
The username and password fields set the values used in basic authentication between Couchbase Lite and Sync Gateway. If you enable the GUEST user, no authentication is needed. The “Apply” button toggles authentication use on and off. (This means even if you have supplied credentials, you can turn off authentication with the toggle.)
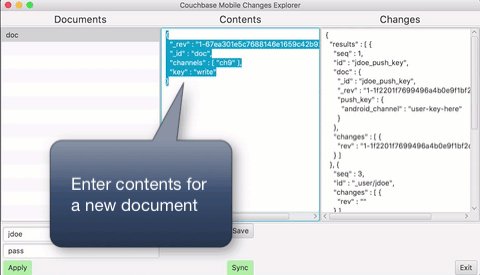
The Save button tries to save the current JSON in the Contents pane as a new revision. You can create a new document by entering a structure with no _rev entry. You can also easily create new revisions of an existing document by first selecting it in the document list, modifying the contents, then saving it. The _rev entry will automatically have the current value, which Couchbase Lite needs to create a descendent revision.
The Sync button toggles both continuous push and pull replications between the Couchbase Lite client and Sync Gateway on and off.
Example: Showing Conflicts in the Changes Feed Output
Combining these features, you can create revision conflicts to see how they work. Sync a document to two separate instances of the app. Turn off sync. Then make different changes to the document in each instance of the client. Turn sync back on and you’ll have a conflict.
To demonstrate, here’s the changes feed for one update of a document without conflicts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "changes": [ { "rev": "3-dcb456e2abf57fcedd3c912d73f0dc47" } ], "doc": { "_id": "doc", "_rev": "3-dcb456e2abf57fcedd3c912d73f0dc47", "channels": [ "105.3" ], "key": "#2" }, "id": "doc", "seq": 7 } |
and here’s the same document with a conflict
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "seq" : 7, "id" : "doc", "doc" : { "_id" : "doc", "_rev" : "3-dcb456e2abf57fcedd3c912d73f0dc47", "channels" : [ "105.3" ], "key" : "#2" }, "changes" : [ { "rev" : "3-dcb456e2abf57fcedd3c912d73f0dc47" }, { "rev" : "3-07e37dc9e819d7a4c20e5d125f56c714" } ] } ], "last_seq" : "7" } |
(Note: The output from the changes feed is controlled by several parameters. To get the feed shown above, you need to set active_only to false, include_docs to true, and style to all_docs.)
Notice the difference in the changes array. It lists two revisions. The document data still shows only the default winning revision. The data for other revisions remains available in order to let us choose how to resolve conflicts. In a real-world app we’d want to resolve this conflict. Otherwise the alternate data remains in the database and can cause it to grow unnecessarily large.
Next Steps
I’ve only touched on a small portion of what you can try out. You can also use command line tools and the Sync Gateway admin interface. Take a look here for more on that.
The application code itself consists of about 400 lines of code and another 100 lines for the UI xml. I’ll walk through the code in part 2 of this post. There are quite a few simple features that would make the app more useful, so contributions are welcome.
The project is now up on GitHub. You can find instructions for how to build, run, and package the app for distribution there.
Postscript
Check out more resources on our developer portal and follow us on Twitter @CouchbaseDev.
You can post questions on our forums. And we actively participate on Stack Overflow.
Hit me up on Twitter with any questions, comments, topics you’d like to see, etc. @HodGreeley
[…] code is drawn from a tool I built. Read about the tool itself in this post.You can find the source code on GitHub […]
[…] a tool to help examine and understand the feed. You can read an introduction and description in part one of this two part series. The code also serves as an example of listening to the […]